
Hi, I'm Kenrick
A Frontend Web Developer
I build stuff....but on the web.
I make peoples designs and
ideas come to life.
Click the contact button to get in touch with me or keep scrolling to learn more and see some of the projects I have worked on.
Contact MeAbout Me

I am a Front End web developer who enjoys building user-friendly websites and web applications.
I started my web development journey by working on multiple CMS platforms such as Blogger, Drupal, iMIS and Wordpress, building custom responsive pages and sites. Some of my previous work experience also includes working in IT as well as in DevOps.
I am currently focused on building things in React as that is my current framework of choice, but I am open to learning about and working with ANY library/framekwork. I am passionate about development and therefore always looking to expand my knowledge and skillset.
Skills
The majority of my skills are focused on Front end development- JavaScript
- HTML5
- CSS3
- SaSS
- React.js
- Redux
- Git
Portfolio
Some of my recent projects
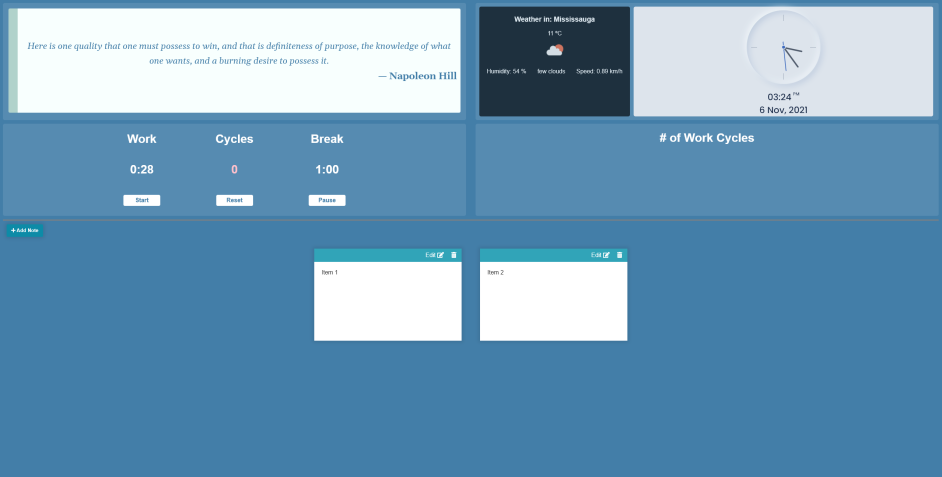
Personal Dash
A personal productivity Web App that mimics a dashboard layout, some of the features include:
- Consuming data from 3rd party APIs to fetch random quotes
- Uses the built in geolocation web API to get current user position to then fetch the weather based on location
- Simple CRUD functionality with the ability to create/edit/delete notes
- Notes also get saved to localStorage(persistent data)
- Fully Responsive Web App

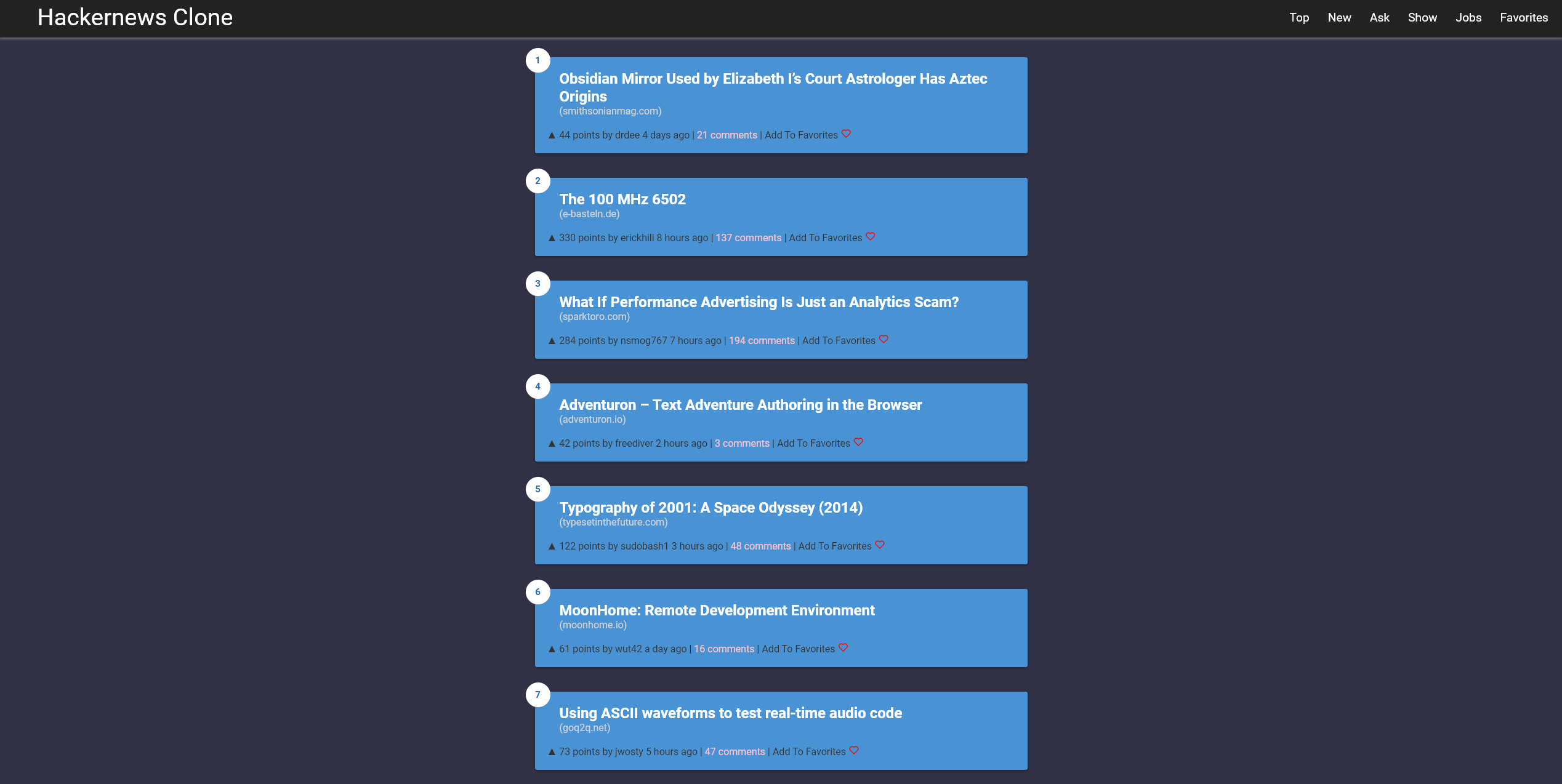
Hackernews Clone
Built a stylized clone of the hackernews website (original site) as a SPA.
- App designed and built as a SPA(Single Page Application) so the entire app does not refresh on route/page change.
- Consuming data from 3rd party HackerNews API to fetch blog posts, while hitting multiple endpoints(/newest, /show, /jobs etc....)
- Uses a 3rd party npm package(navego) for Routing to manage routes for the various endpoints being returned by the API as well as for a few custom routes.
- Some other functionality includes pagination, posts limiting and the ability to save to favourites.

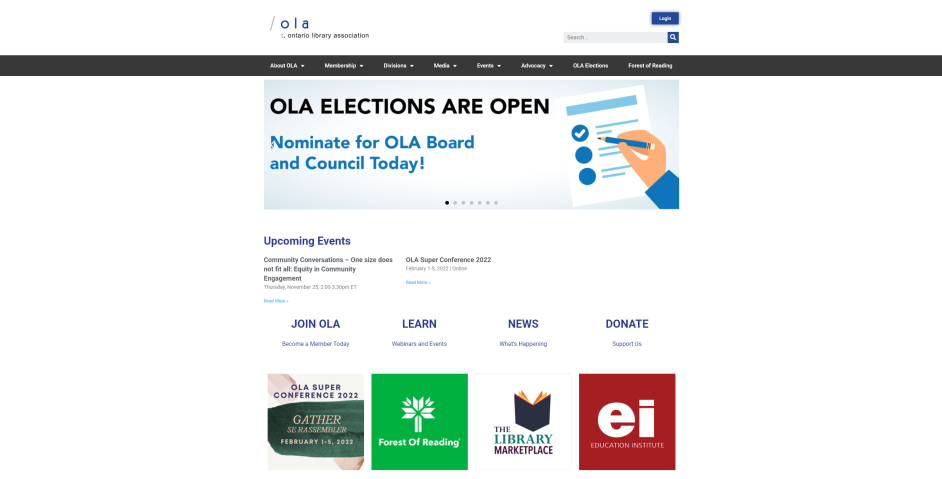
OLA Homepage
Did a full website re-build for Ontario Library Association Main site as part of a CMS migration project
- Did a CMS migration from iMIS by ASI to WordPress(CMS).
- Site rebuilt using orignial design elements while switching to modern web technologies such as HTML5, CSS3 and modern JavaScript(ES6+).
- Used custom page builder to build templates for different sections of the website.
- Site was originally NOT repsonsive so new site designed with mobile responsiveness in mind.
- Site hosted on AWS(Amazon Web Services) EC2 instance
** Code is propriatary and belongs to OLA
Contact Me
Shoot me a message